Creating a Design System in Figma with Master plugin
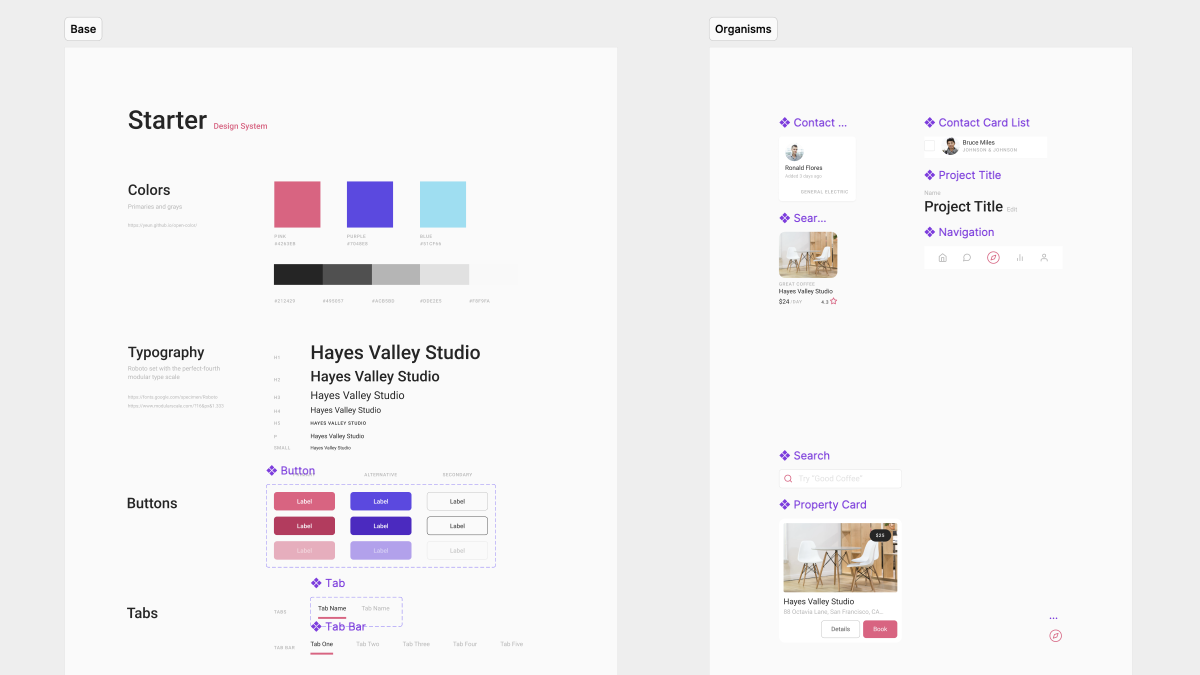
A design system brings structure and consistency to your work in Figma. Whether you're designing solo or with a team, it helps you scale efficiently and collaborate with ease.
But building a system doesn't have to be a rigid or linear process. With the Master plugin, you can design freely first—then turn your work into structured, reusable components when you're ready. Master keeps overrides intact and adapts to how you work, so you don’t have to start with a plan to end up with a system.
Using Atomic Design for your DS? Read this guide.

Why use Master for design systems?
Figma's native tools are powerful, but doing complex refactors mid-process often leads to breaking overrides and duplicating your effort — ultimately increasing the time required.
Master solves this by letting you:
- Convert selected objects into components while keeping all overrides
- Create components from objects inside other components
- Restructure your design system as you go, without starting over or detaching
Let’s walk through how you can use Master to build a reusable and scalable design system directly from your work in progress.
Turning repeating elements into components
The first step in any design system is turning recurring design elements into components.
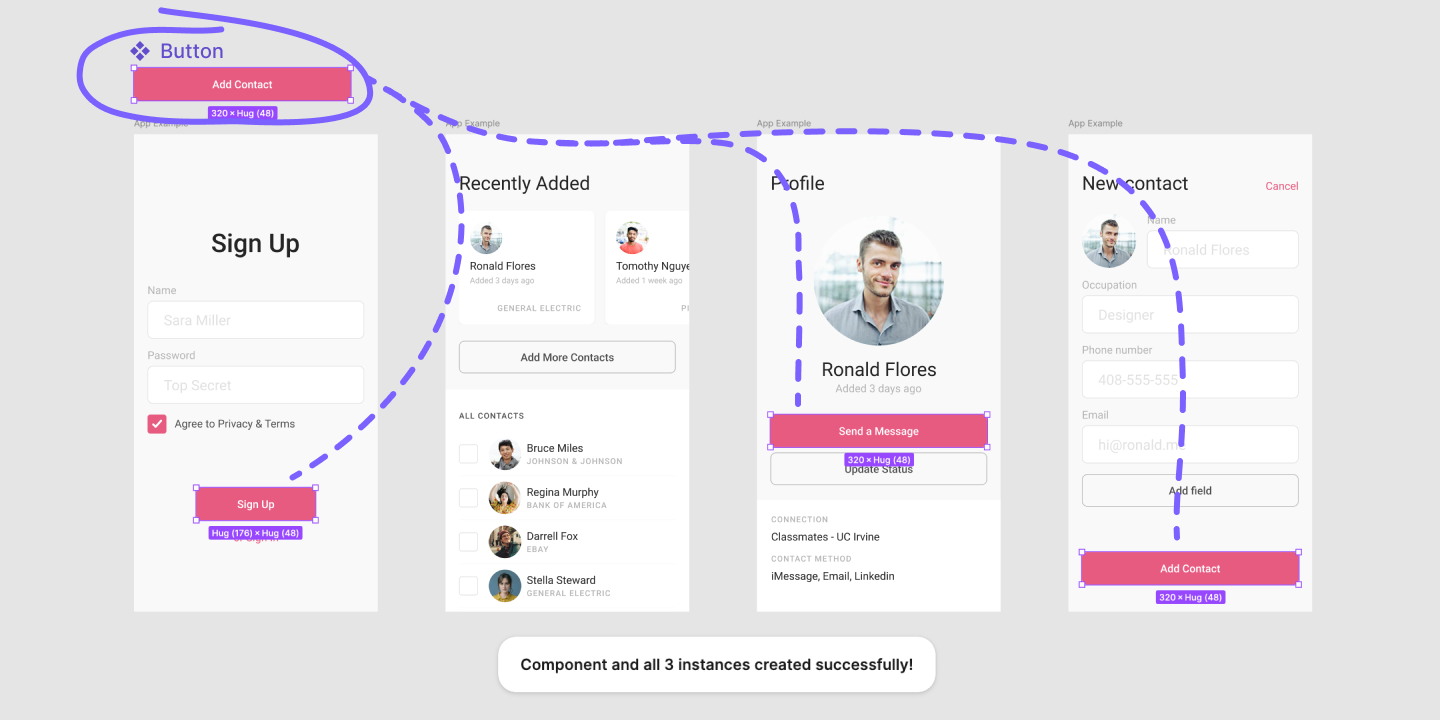
For example, say you've used the same styled button across different screens, but with varied text labels and sizes. Now you want to systemize things and turn these buttons into components. With Master, you don’t need to rebuild these manually or lose your changes.
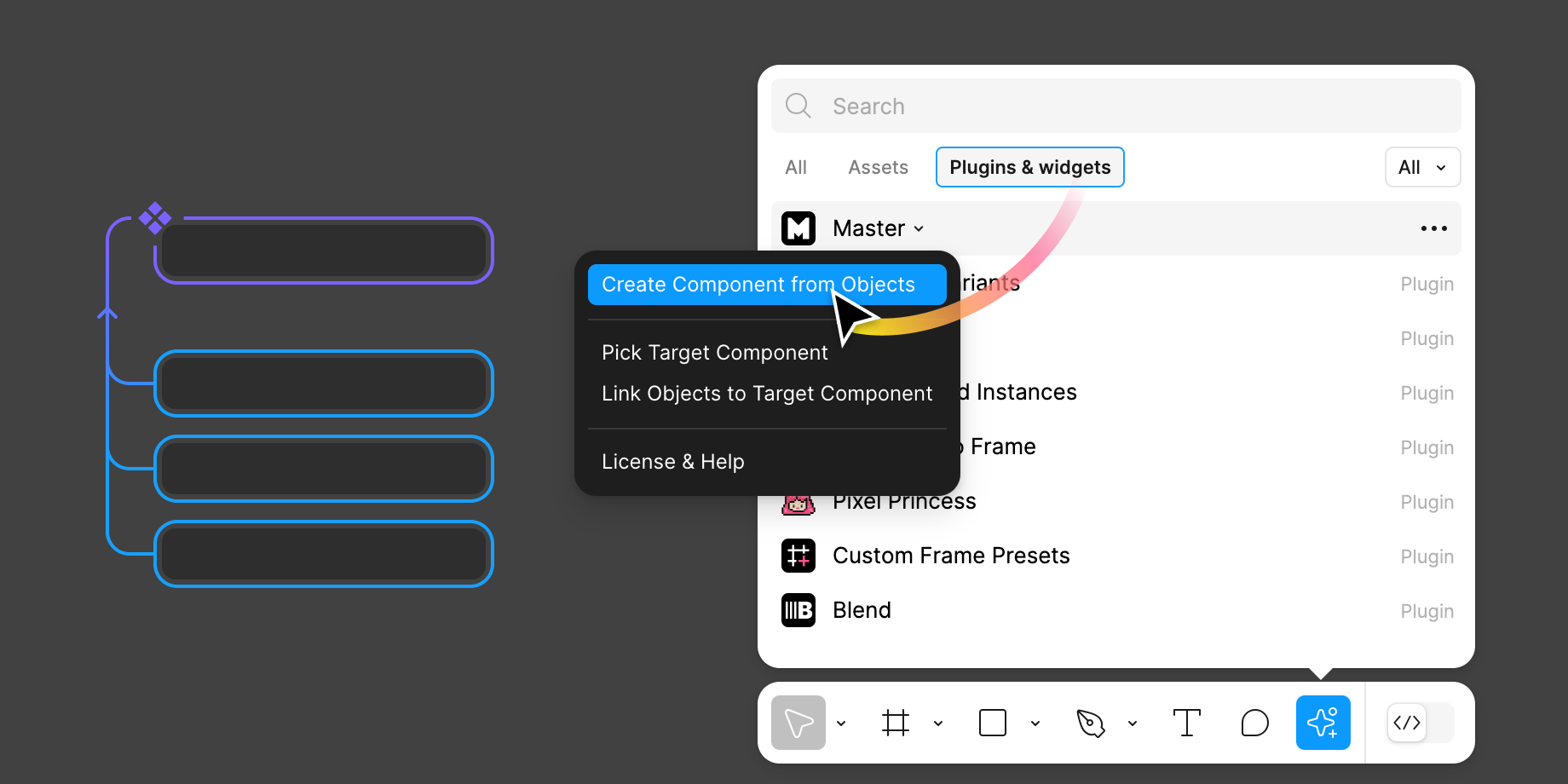
- Select multiple objects you want to make into a single component.
- Open the Plugins Menu with
Cmd + Kand switch to the Plugins tab. - Search for Master and run Create Component from Objects.

Master creates a new component nearby and replaces your selected objects with instances of that component — preserving all changes you made: text, colors, nested instances, etc. These changes become overrides on the newly created instances.
Using Master plugin, you can create a component directly from your existing design without the need to predefine it or lose any changes you made in the design exploration stage.

Creating components inside existing components
Master plugin can create components from objects that are already part of another component without breaking anything in your design. Without Master, this would take hours to refactor even for a simple component.
With Master you can restructure and refactor your designs at any point by breaking down complex components into smaller, reusable ones.

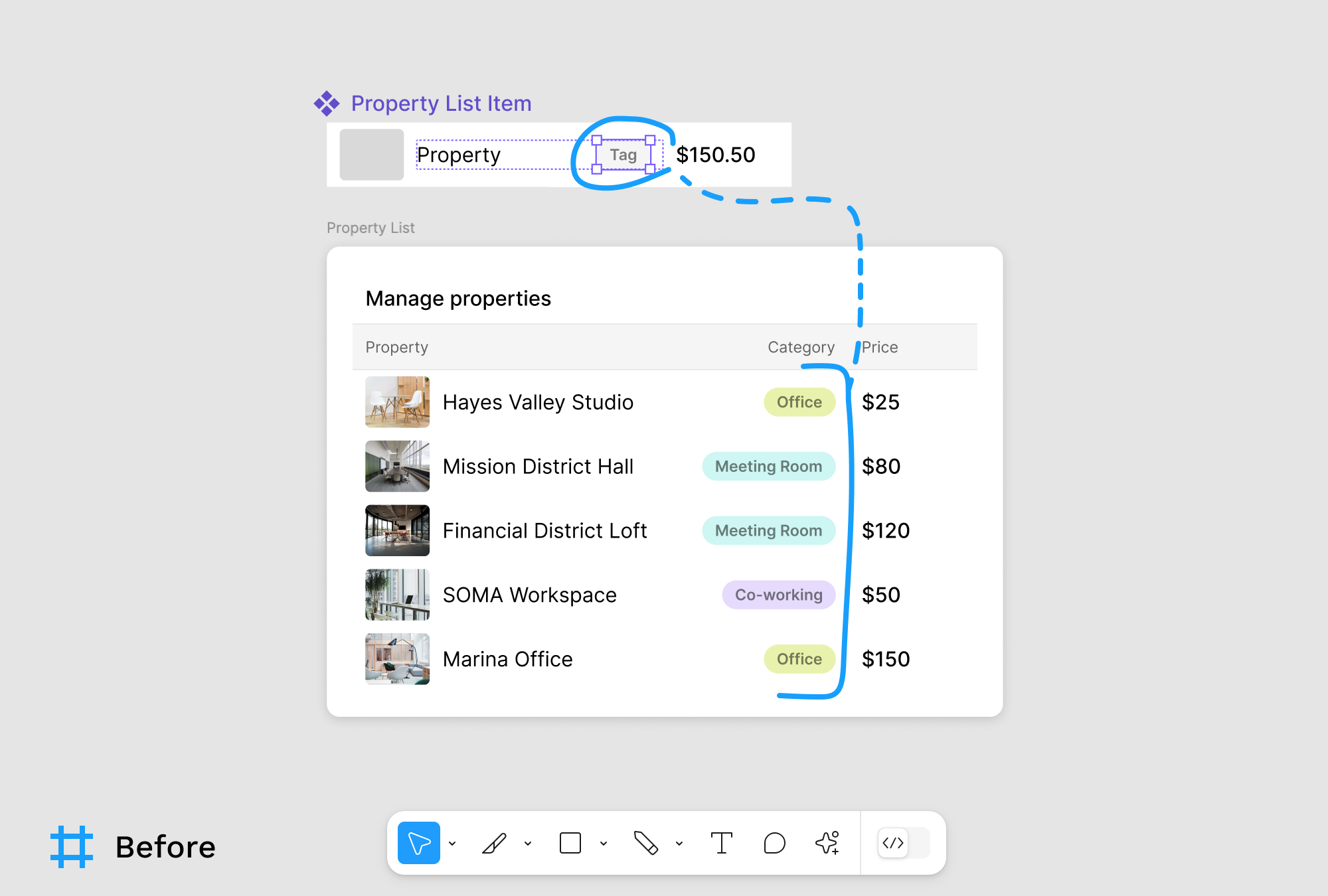
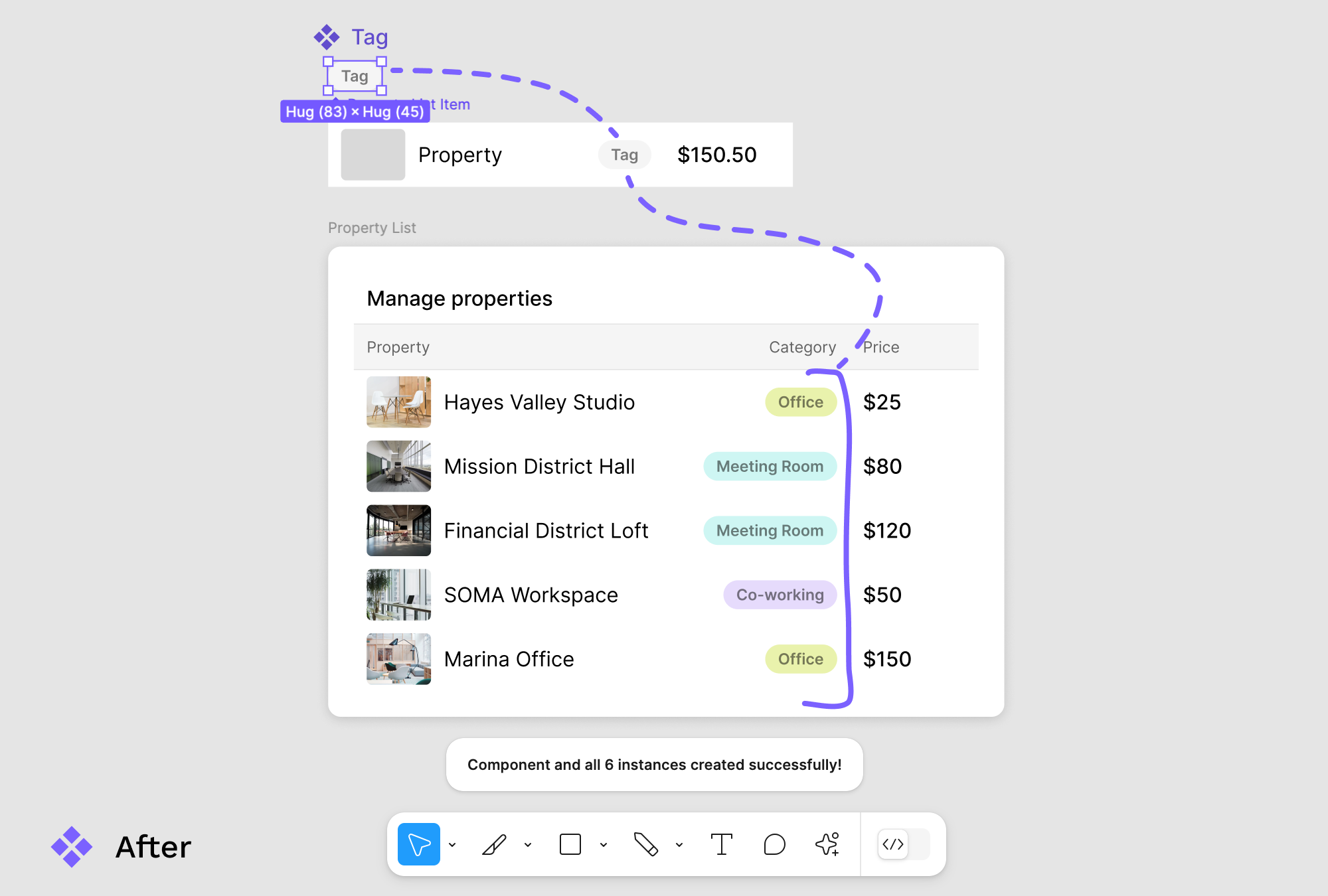
For example, imagine you have a “Property List Item” component that includes an image, title, tag, and price. You decide the tag should be its own component so it can be reused elsewhere.
- Select the tag frame
- Run Master → Create Component from Objects.
- Master will automatically find all instances of the Property List Item across your file and convert the tag into a component while preserving all overrides in depending instances. Visually, nothing changes, but your design system just became more modular.

Tip: For this to work, make sure the object you’re converting is wrapped in a frame. If it’s
just a text layer, wrap it in a frame first using Opt + Cmd + G / Alt + Ctrl + G.
This workflow lets you cleanly extract reusable pieces from larger components without redoing or duplicating work — ideal for evolving systems and fast iteration.
Iterating and refactoring on the fly
The best part about using Master is that it allows you to design freely first, and turn elements into structured components later. This means you can:
- Explore layout and style variations without worrying about breaking things
- Delay decisions about structure until you’re ready
- Gradually refactor designs into a consistent system
Even if your file starts out messy, you can clean it up as you go — turning bits and pieces into reusable components with just a few clicks.
You can also use Master for component cloning and reattachment. Duplicate components, iterate on variants, or attach existing elements to a different master component without having to redo overrides.
This flexibility makes it easy to test design changes, create alternate versions, or upgrade parts of your system while keeping your project clean and consistent.
Making Changes at Scale
Bulk-swap components across your file to update your system efficiently. Whether you're merging similar components, replacing deprecated ones, or updating designs to reflect a new system, Master makes it fast and reliable.
Using the Pick and Link workflow, you can select a new component (the target), link it to an old component or one of its instances, then run a bulk replace across the file with just a few clicks. This is similar to “Find and Replace” but for components.
This is especially useful when consolidating design systems or aligning a team’s work to a shared library.
From cleaning up drafts to building out a polished component library, Master helps you take control of your Figma files without slowing down your creative flow.
See also
Learn to attach anything to a component.
Use component creation feature to clone a component.
Check out Frames X — a premium Figma UI Kit for enterprise-grade systems & sites.
Made by Gleb Sabirzyanov.
Got questions or ideas? Let's chat: gleb@dominate.design