Creating an Atomic Design System in Figma with Master plugin
Discover how Atomic Design and the Master plugin in Figma work together to streamline your design system. Learn how to keep structure without killing creativity!
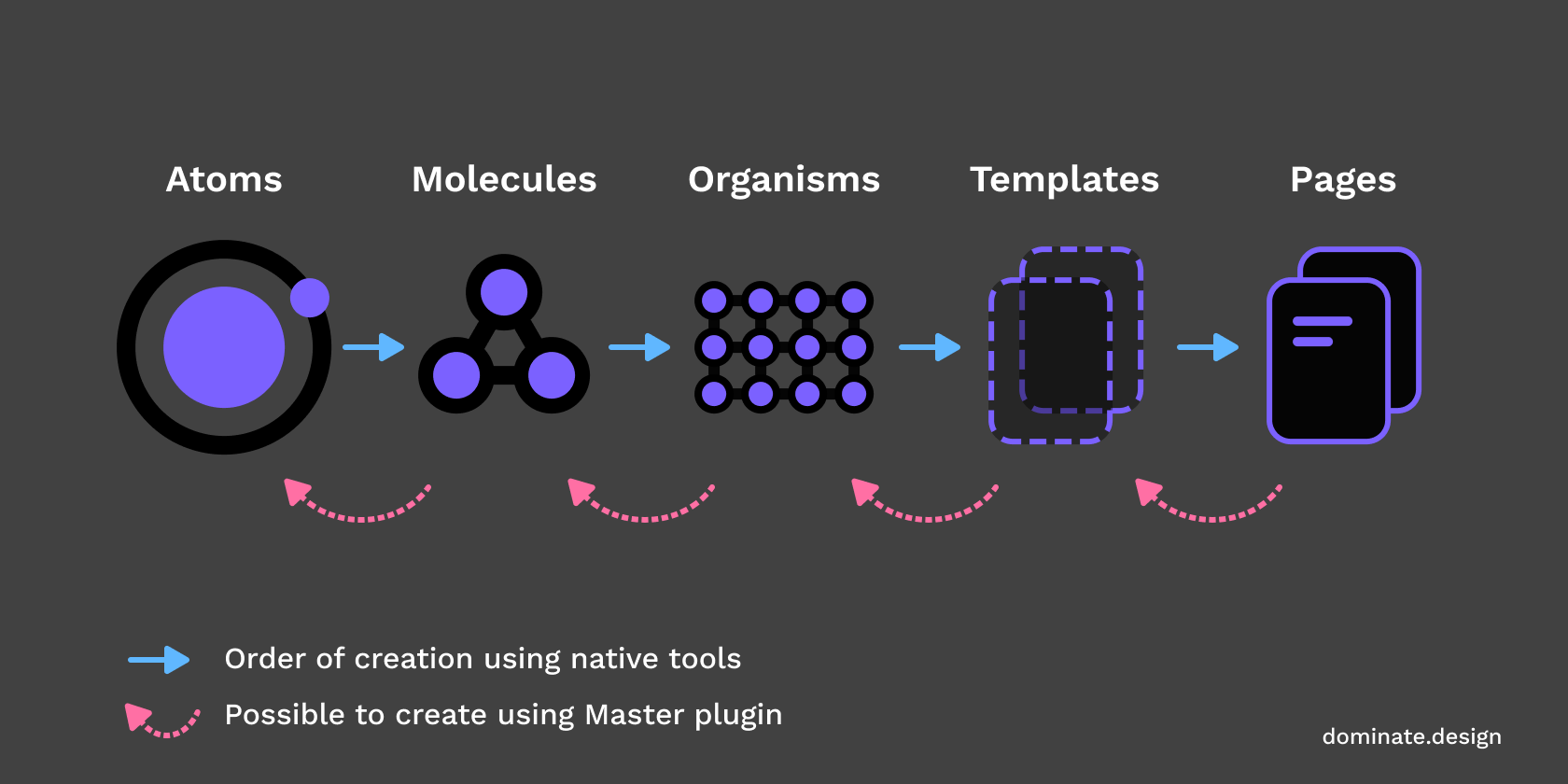
Atomic design is a methodology for creating design systems based on the idea of breaking down a design into its most fundamental elements.
Structuring your design in Figma this way is a strict one-direction linear process: create atoms → molecules → organisms, and only then you can use these in your actual designs: templates and pages.
Design itself, however, is a non-linear process, and this is where the Master plugin comes in handy. With Master you can decide what should be a molecule or atom at any stage of the design process.

How to create a new component
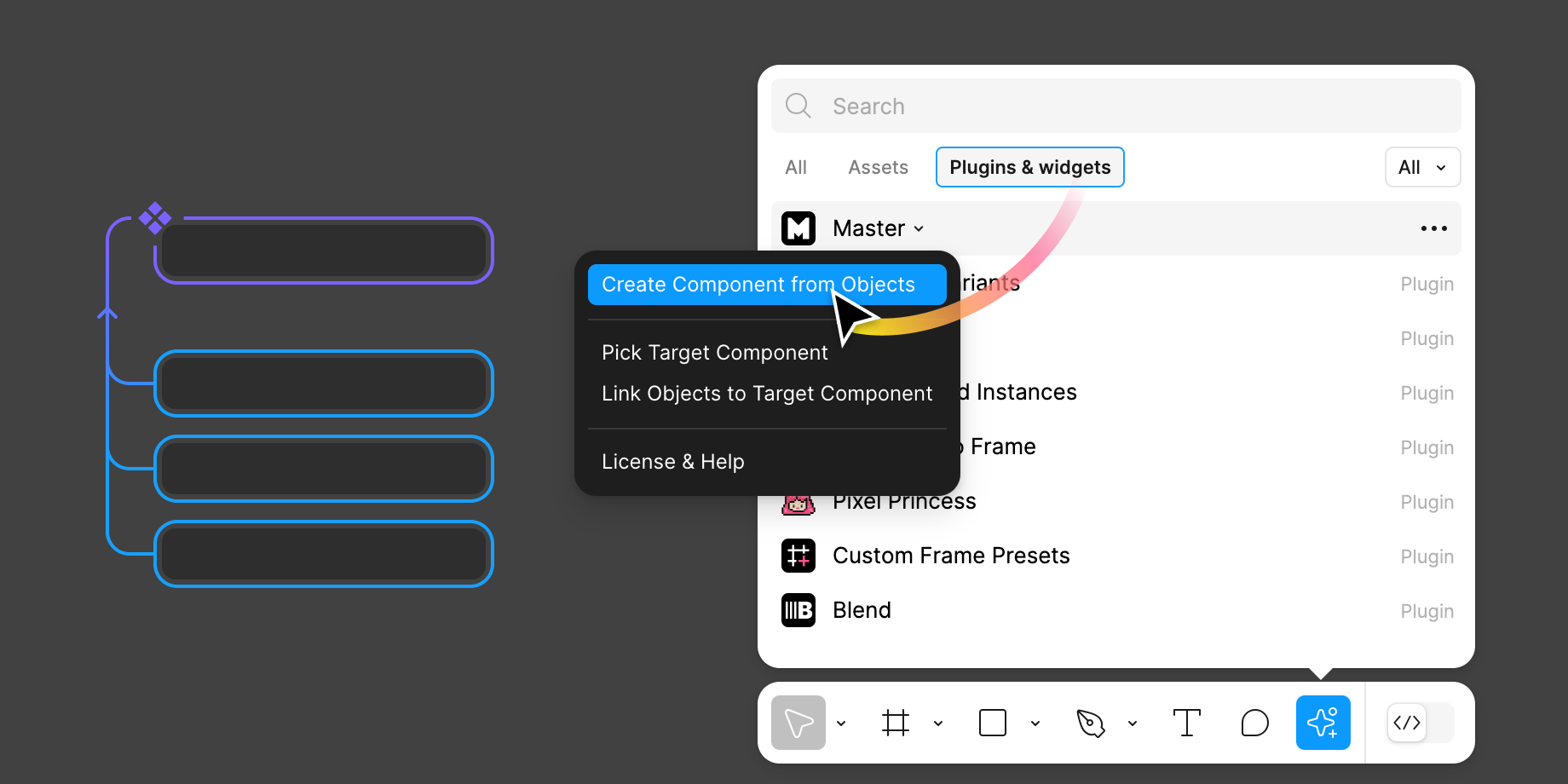
Starting with the basics: Master is a plugin that can turn any objects into component instances and preserve overrides. Here is how it works:
- Select the objects you want to create a component from. To preserve overrides these objects must have the same layer order & hierarchy.
- Open the Plugins Menu by pressing Cmd + K and switching to the Plugins tab
- In the plugins menu, find Master and run Create Component from Objects
A new component will be created nearby, and all selected objects will be converted into instances of this component, retaining overrides where possible.

The ability to convert existing design elements directly into components makes Master plugin useful for applying atomic design principles to your designs. Let’s take a closer look at specific examples: creating atoms and molecules.
Creating Atom components
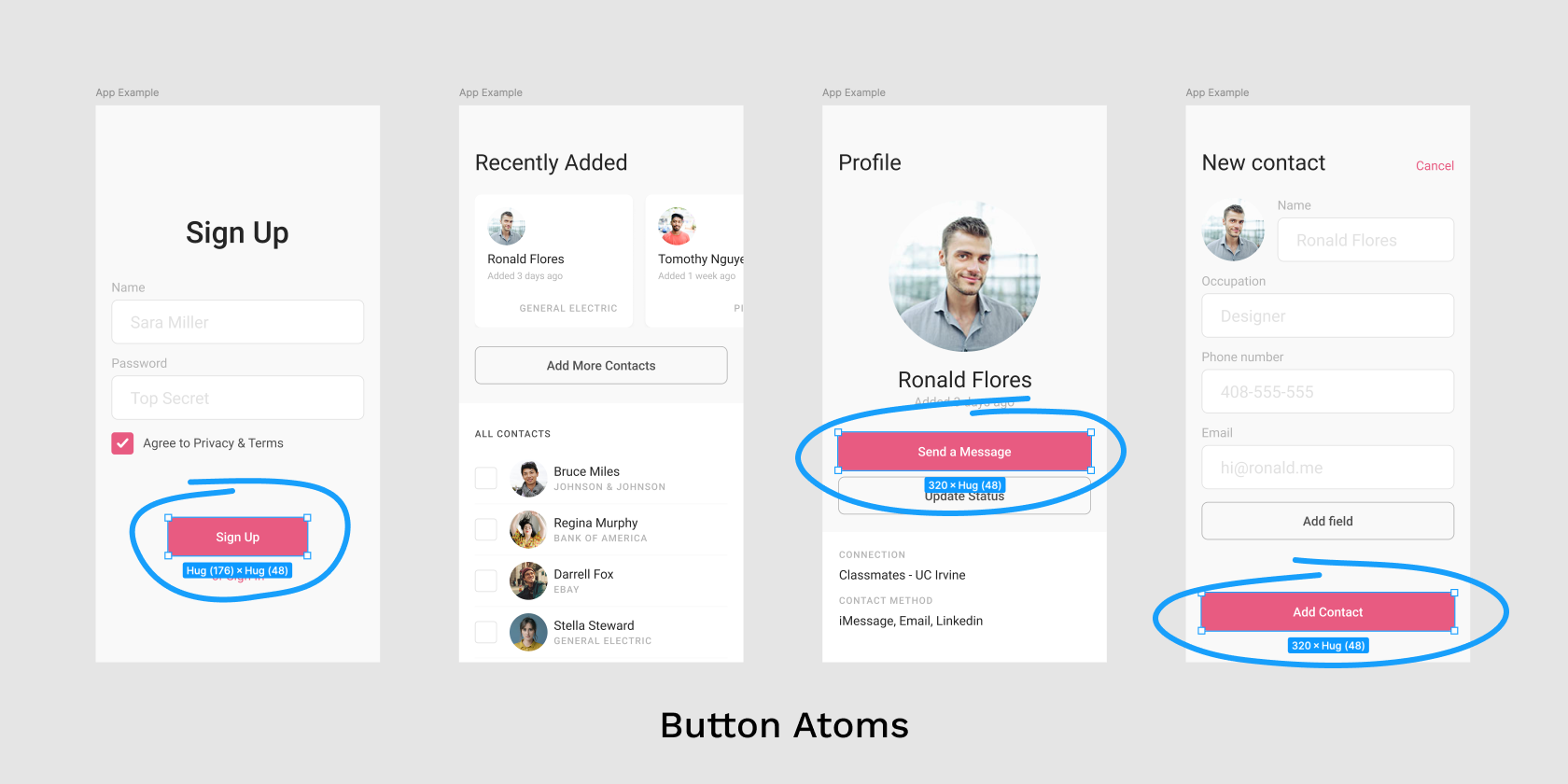
Atoms are the basic building blocks of a design system, such as buttons, input fields and labels. With Master plugin, you can quickly convert these elements into reusable components.
Imagine a design with several instances of a button across different frames. Each button has variations such as different text and size.

To create a single button component:
- Select all buttons across different screens. Utilize “Select all with…” commands or Multi-edit to quickly select similar items.
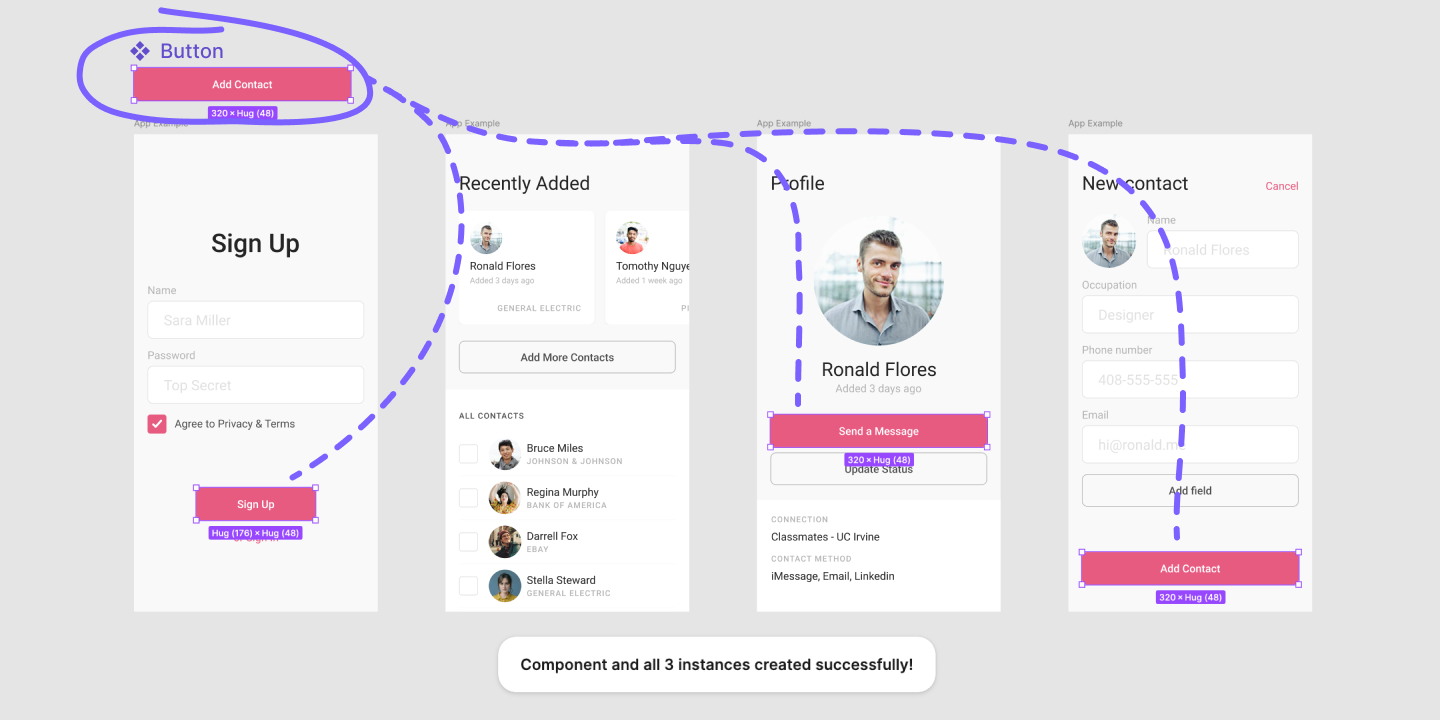
- Go to Plugins, run Master → Create Component from Objects.
- The plugin creates a new button component and converts all selected buttons into its instances, preserving any changes you made to them in your designs as overrides.

Creating Molecule components
Molecules are groups of atoms functioning together as a unit. For example, a Card component containing an image, title, description, and a call-to-action button.
Using Master plugin, you can create a molecule component directly from your design without the need to predefine these components or lose any changes you made in the design exploration stage.
The process for creating molecules is the same: select desired objects and run Master → Create Component from Objects.

Additionally, Master can be used to clone existing components or attach new instances to them. This ensures that you can iterate easily, especially when working on a molecule and organism level, and then seamlessly transition your drafts into a well-organized design system.
Creating Atoms inside of an existing Molecule
Master can create new components from objects inside of existing components and preserve overrides in all the depending instances.
This completely removes the need to think about the layers in the component structure ahead of time and allows you to change it at any moment. Effortlessly break down existing Molecule level components into smaller Atoms.
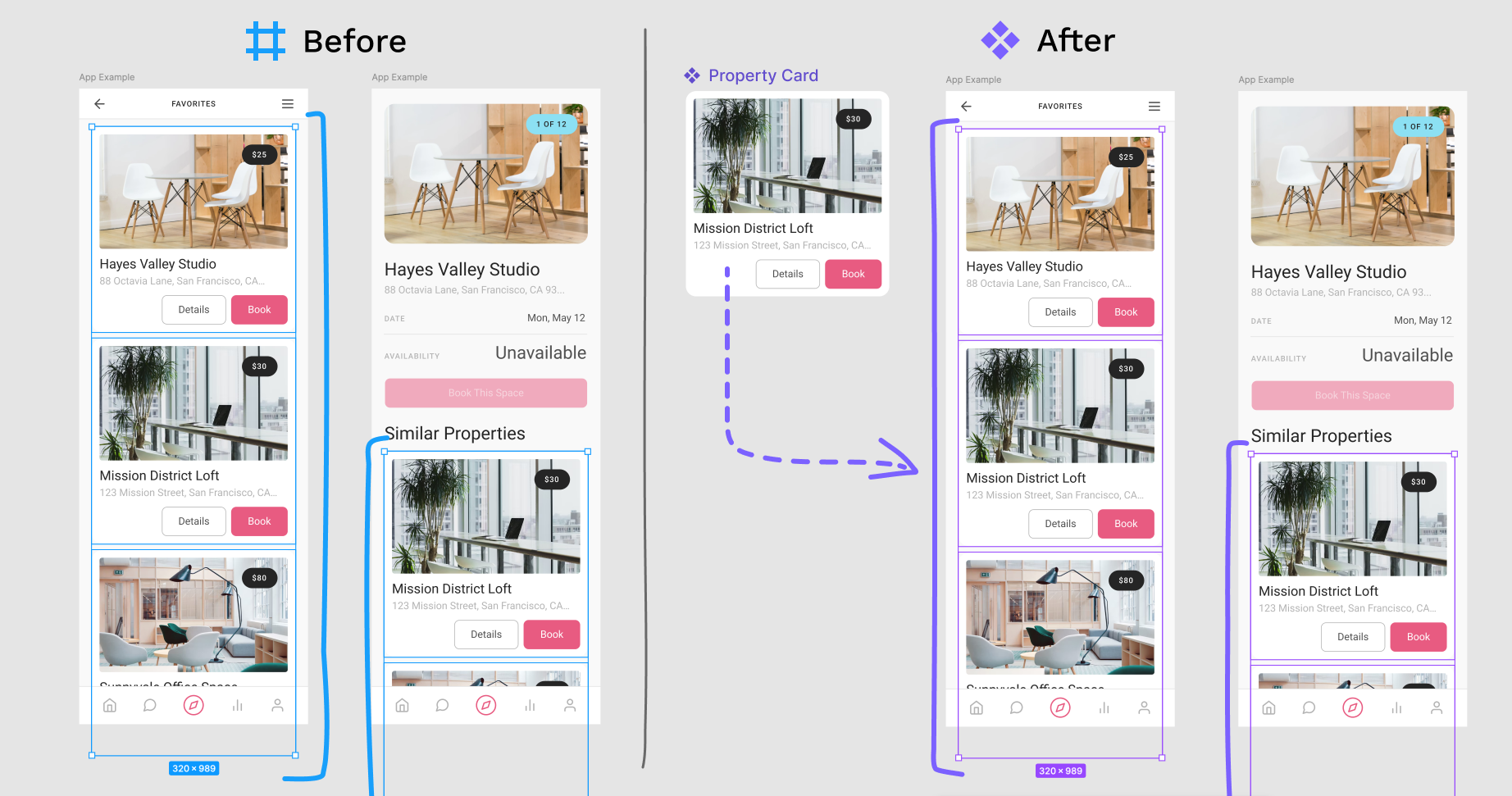
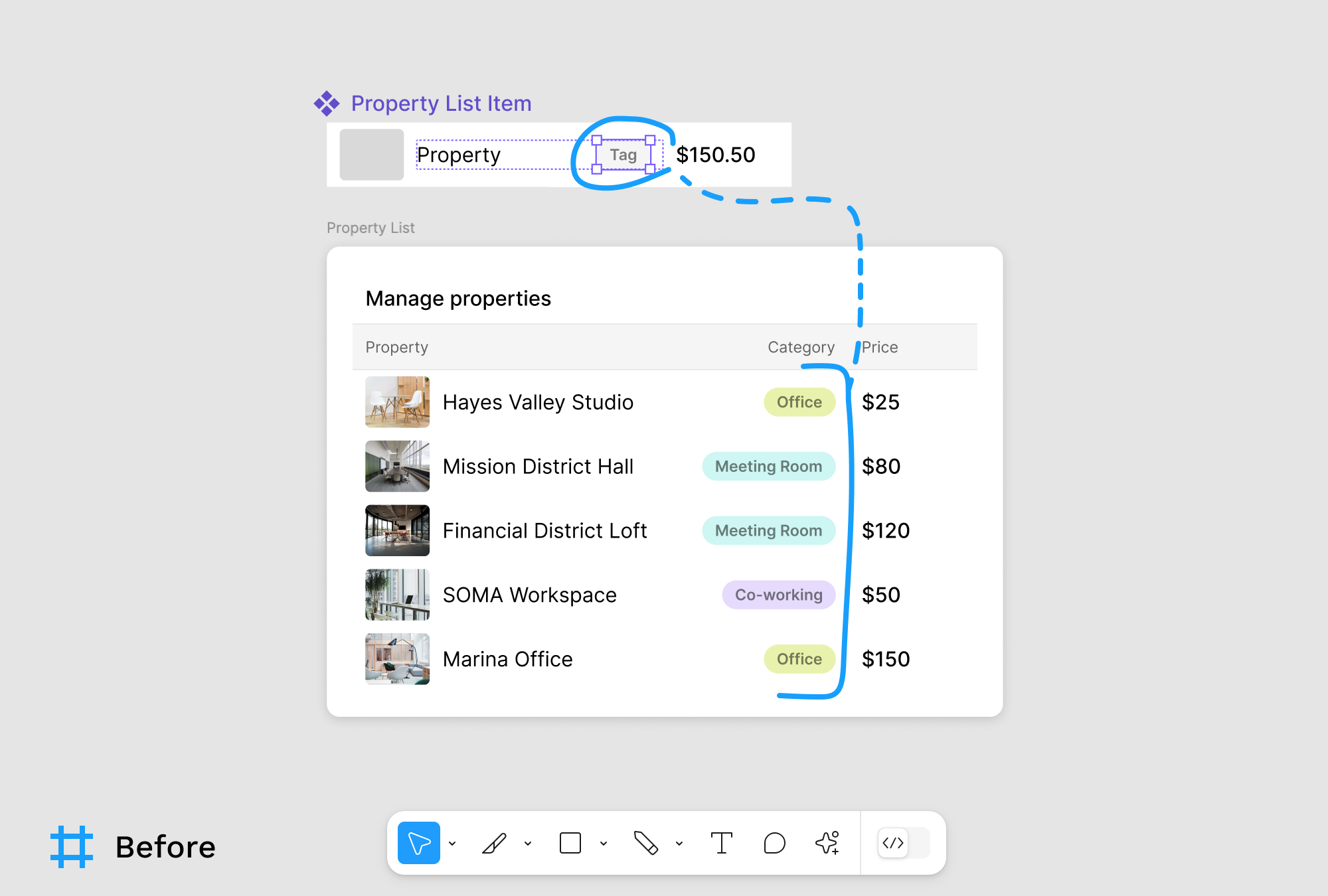
Imagine you have a molecule component, such as a Property List Item with an image, name, tag and price. You decide to create an atom from the tag for reuse across other molecules.

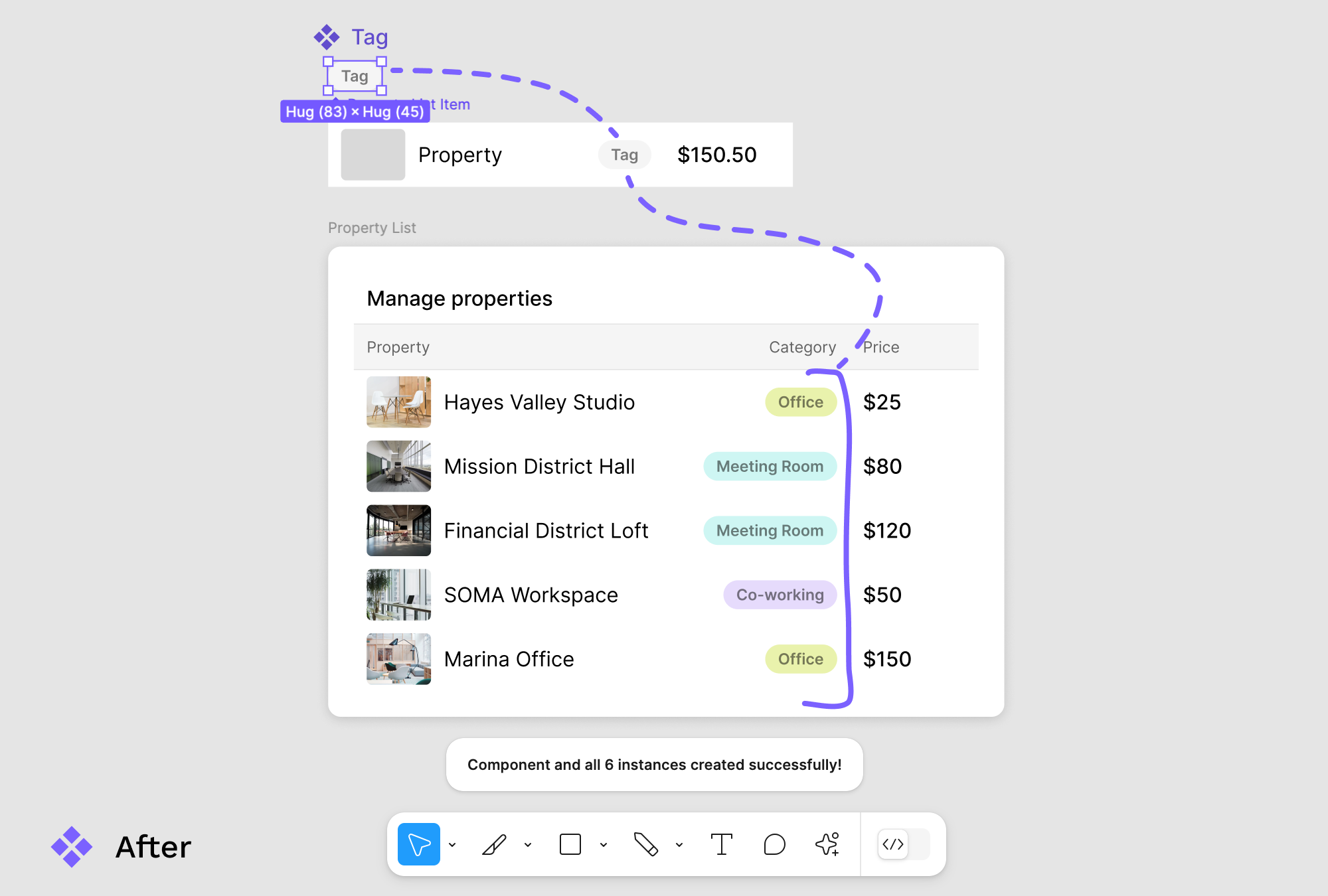
Select the tag frame and run run Master → Create Component from Objects.
Master automatically finds all instances of the Property List Item in the current file and preserves overrides in them so the tags keep their text and color everywhere the item is used.

When you create a new component from objects within an existing component, Master plugin preserves all overrides on the existing instances. So the before & after look identical with the only difference being that Tags are now component instances.
Note that you need to select a frame for this use-case and selecting plain text layer won’t work. So if you’d like to turn some text into an atom this way, first wrap it in a frame using Alt + Cmd/Ctrl + G.
This is why Master is invaluable when working with atomic design principles, allowing you to break down complex molecules into reusable atoms. It’s often praised by users for completely changing their workflow with components and allowing them to iterate fast.
See also
Learn to attach anything to a component.
Use component creation feature to clone a component.
Made by Gleb Sabirzyanov.
Got questions or ideas? Let's chat: gleb@dominate.design