Move components between files
How to move a component to another file in Figma? Master plugin is the answer! It can automatically find and attach all instances of the original component to the new library component and preserve all overrides.
Move a local component to the library
For components that are used only within one file.
- Copy & paste the main component to another file and publish to the library.
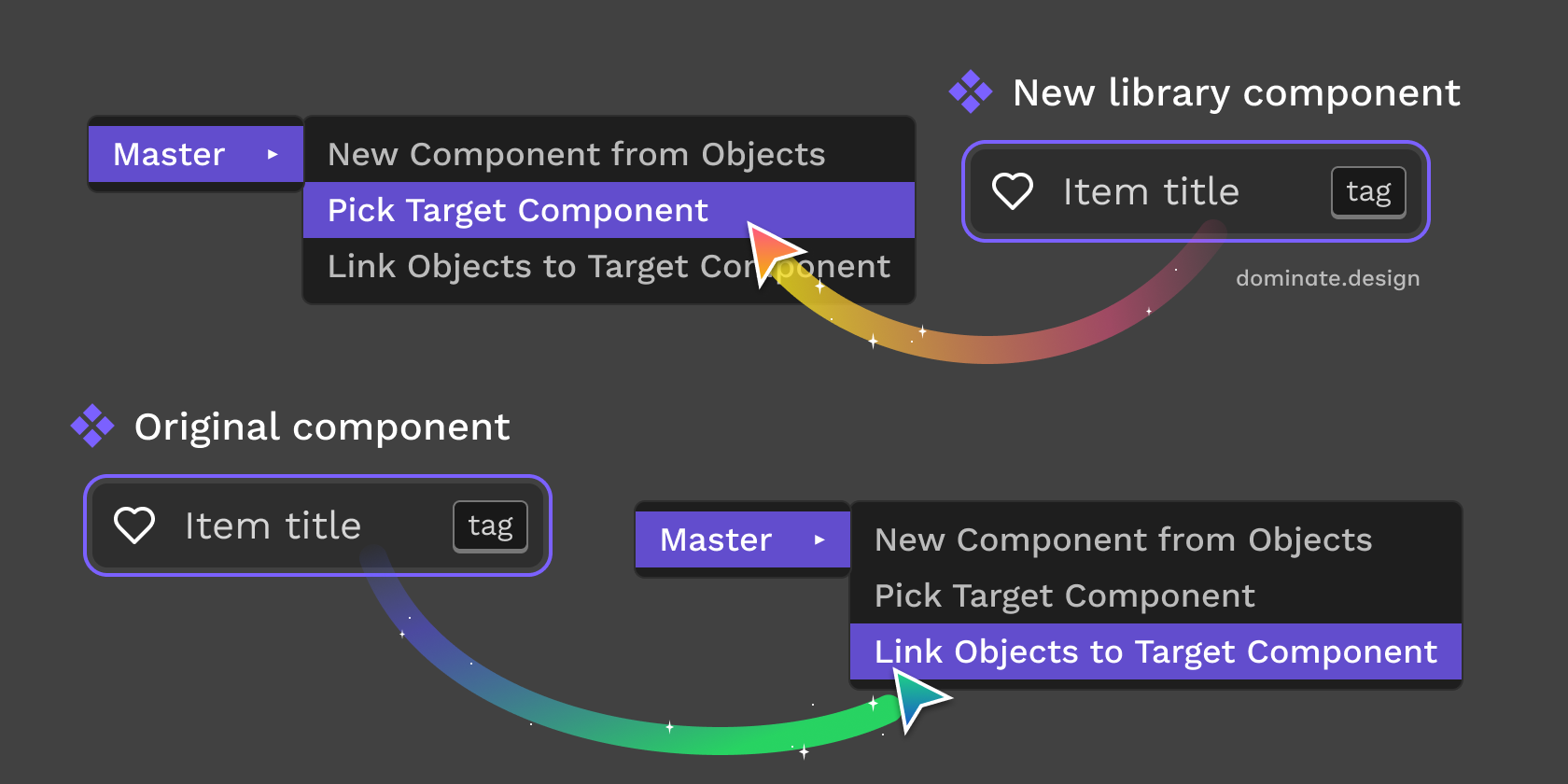
- Select this new library component and Pick it:
Master → Pick Target Component - Select the original main component in the file and Link it:
Master → Link Objects to Target Component
Master will find all instances of this component in the current file and attach them to the library component that you picked.

Move a library component to another library
For components that are published to the library and used in multiple files.
- Copy the component to the library. If pasted as an instance — detach and create a new component from it. Publish to the library.
- Save this new component to Master:
Master → Pick Target Component - Link the original main component to save it as the one to link next:
Master → Link Objects to Target Component - In each file where the original component is used: deselect everything and run “Link Objects to Target Component”. Master finds all instances of the one you just linked and attaches them to the saved component.
Repeat the last action (deselect and link) in all files where instances of the original component are used. It's the only way to move the component completely.
Unfortunately, due to the limitations of the Figma plugins API, there is no way to even find such files automatically, let alone attach instances in them. You'll need to handle this task manually.
Notes
- If you don't have any instances in the file on step 3, Master will say “No objects that can be attached found”. This is normal, Master will still save this component.
- Instead of selecting a component on step 3, you can also select and link an instance. Master will still remember it and find other instances of the same component on step 4.
Pro tips
- When moving multiple components, use Opt + Cmd + P or Alt + Ctrl + P shortcut to run the previous plugin command in the file.
- Prefix names of the pages to skip with _ (example: “_Page 1”): Master will not link components on them.
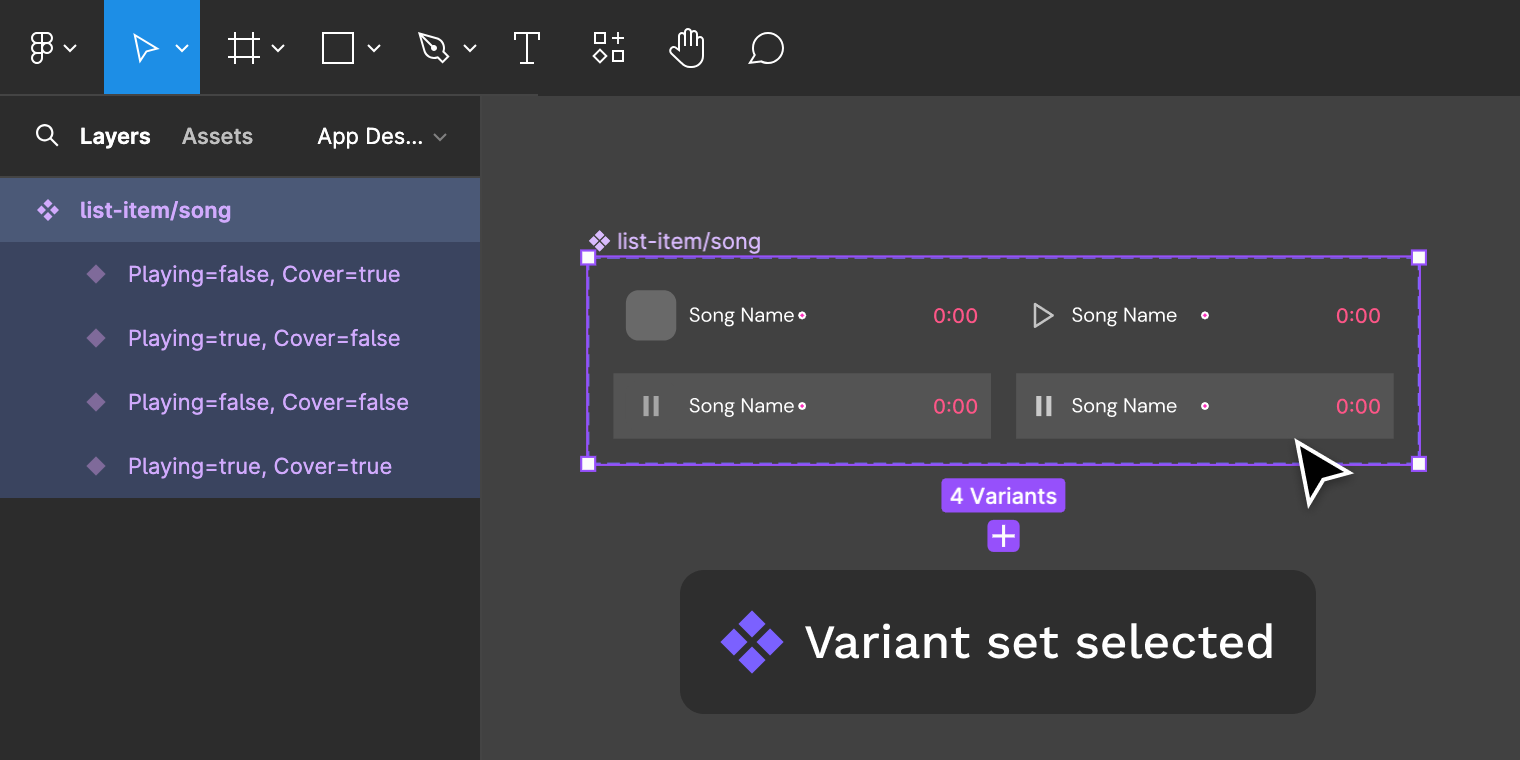
Moving variants
To move variants between files simply copy, Pick and Link the whole variants container instead of a single component. All variants inside should have matching names (properties & values) in order for it to work.

Variants container has the regular component icon: four purple diamonds.
▶ Prefer video?
Check out the video tutorial covering all the instructions in detail:
Made by Gleb Sabirzyanov.
Got questions or ideas? Let's chat: gleb@dominate.design
